[처음 만난 리액트] section 1. 리액트 소개

1. 리액트는 무엇인가?
📌 리액트란?
리액트란 사용자 인터페이스(User Interface, UI)를 만들기 위한 자바스크립트 라이브러리
🔎 사용자 인터페이스
사용자와 컴퓨터 프로그램이 서로 상호작용을 하기 위해 서로 간에 입력과 출력을 제어해 주는 것
버튼, 텍스트 입력창 등
🔎 라이브러리
특정 프로그래밍 언어에서 자주 사용되는 기능들을 정리해 모아 놓은 것
🔎 프레임워크와 라이브러리 차이
흐름의 제어 권한이 누구에게 있는지 차이, 제어 권한이 개발자에게 있으면 라이브러리이고 프레임워크는 제어 권한이 자신에게 있음
📌 SPA(Single Page Application)
하나의 페이지만 존재하는 웹사이트 또는 웹 애플리케이션
하나의 HTML 틀을 만들어 놓고 사용자가 특정 페이지를 요청할 때 안에 해당 페이지의 내용을 채워 보내줌
리액트는 SPA를 쉽고 빠르게 만들 수 있는 도구
2. 리액트의 장점과 단점
📌 빠른 업데이트와 렌더링 속도
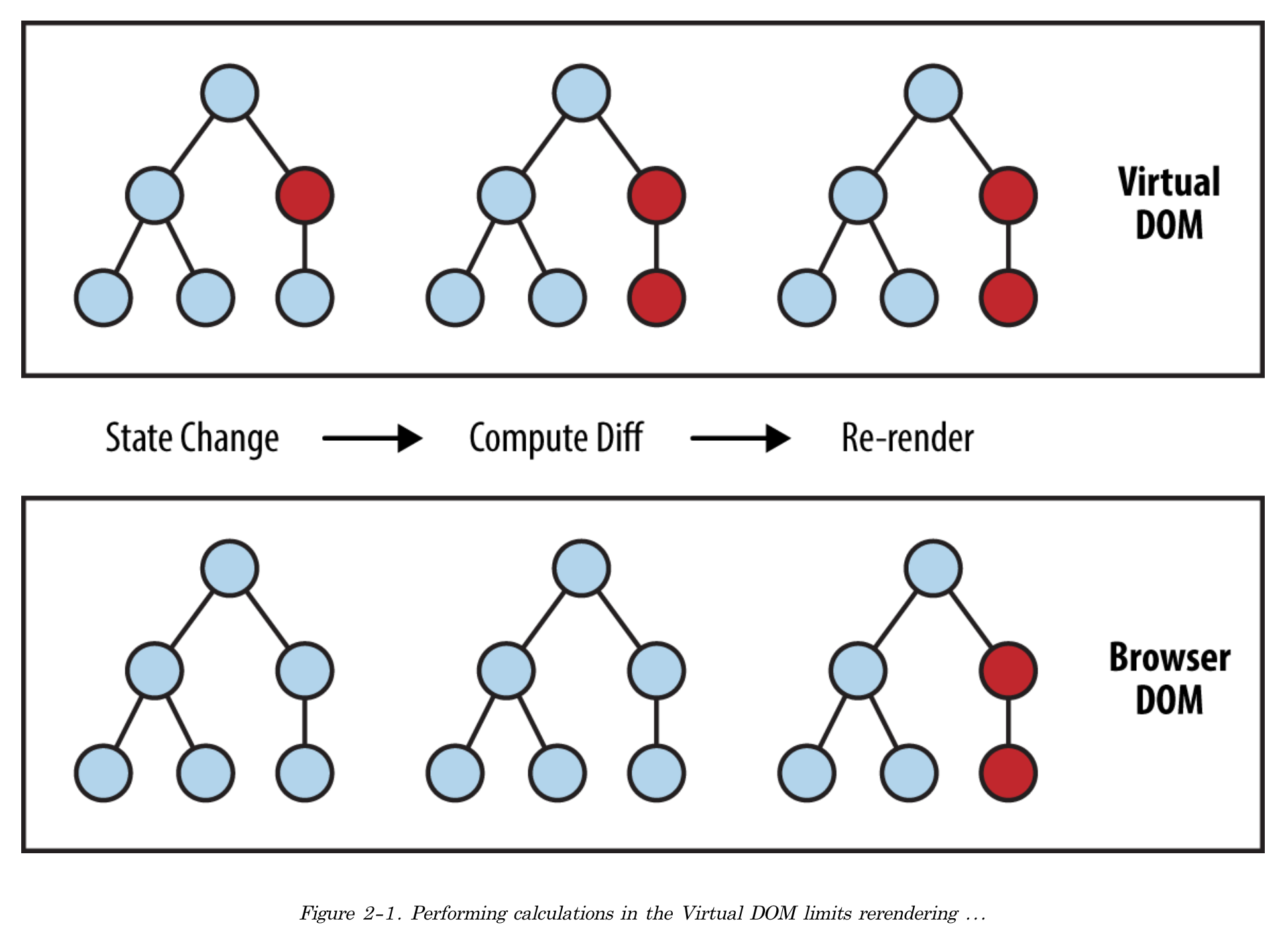
리액트에서는 빠른 업데이트를 위해 내부적으로 가상 돔을 사용
🔎 Virtual DOM
웹페이지와 실제 DOM 사이에서 중간 매개체 역할
🔎 DOM(Document Object Model)
웹페이지를 정의하는 하나의 객체 쉽게 말하면 사이트에 대한 모든 정보를 담고 있는 객체
🔎 리액트의 Virtual DOM 사용
화면을 업데이트하기 위해 DOM 전체를 수정하면 오래 걸리고 비용이 많이 든다.
리액트는 업테이트해야 할 최소한의 부분만 찾아(Compute Diff) 업데이트하고 렌더링(Re-render)하면서 빠르게 업데이트 가능

📌 재사용성
컴포넌트 기반으로 개발하기 때문에 재사용성이 좋아 개발 기간이 단축되고 유지보수가 용이함
🔎 컴포넌트 기반 구조 Component-Base
레고 블록 조립하듯 컴포넌트를 모아서 개발
🔎 재사용성(Reusability)
다른 모듈의 의존성을 낮추고 호환성 문제가 발생하지 않도록 개발
📌 단점
방대한 학습량
계속 바뀜
높은 상태관리와 복잡도