728x90

1. JSX의 정의와 역할
📌 JSX란?
A syntax extension to JavaScript → 자바스크립트의 확장 문법
JavaScript + XML/HTML을 합쳐 확장
🔎 JSX 예제코드
JSX 코드는 자바 스크립트와 HTML 코드가 결합되어 있다
const element = <h1>Hello</h1>;
📌 JSX의 역할
내부적으로 XML/HTML 코드를 자바스크립트로 변환 → React.createElement 함수 호출 → 자바스크립트 객체 생성
리액트는 생성된 객체를 읽어서 DOM을 만드는 데 사용하고 최신 상태로 유지
리액트에서 JSX는 필수는 아니지만 코드가 간결하고 가독성이 높아지기 때문에 사용하는 것을 권장


2. JSX의 장점 및 사용법
📌 JSX의 장점
간결한 코드
가독성 향상 → 버그 발견 용이
Injection Attacks 방어
🔎 Injection Attacks
입력창에 문자나 숫자 같은 일반적인 값이 아닌 소스 코드를 입력하여 해당 코드가 실행되도록 만드는 해킹 방법

JSX 코드에서 { }를 사용해 title 변수를 삽입
리액트 돔이 렌더링 전에 인베딩된 값을 문자열로 변환하기 때문에 명시적으로 선언되지 않은 값은 { }에 들어갈 수 없음 → XSS(크로스 사이트 스크립팅) 어택 방어
📌 JSX 사용법
📃 JSX 사용
자바스크립트와 XML/HTML을 섞어서 사용
const element = <h1>안녕하세요</h1>;
📃 자바스크립트 사용
{ }를 이용해 자바스크립트 코드를 사용
const name = 'taexee';
const element = <h1>안녕, {name}</h1>;
📃 태그 속성에 값 넣기
큰따옴표나 { } 이용해 자바스크립트 사용
// 큰 따옴표 사용
const elemnt = <div tabIndex="0"></div>;
// 중괄호 이용
const elemnt = <img src={user.avatarUrl}>;
📃 자식을 정의하는 방법
const element = (
<div>
<h1>안녕하세요</h1>
</div>
);
3. JSX 코드 작성해보기
📃 Book.jsx
import React from 'react';
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name}입니다`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이뤄져 있습니다.`}</h2>
</div>
);
}
export default Book;
📃 Library.jsx
import React from 'react';
import Book from './Book';
function Library(props) {
return (
<div>
<Book name="처음 만난 파이썬" numOfPage={300} />
<Book name="처음 만난 ASW" numOfPage={400} />
<Book name="처음 만난 리액트" numOfPage={500} />
</div>
);
}
export default Library;
📃 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
reportWebVitals();
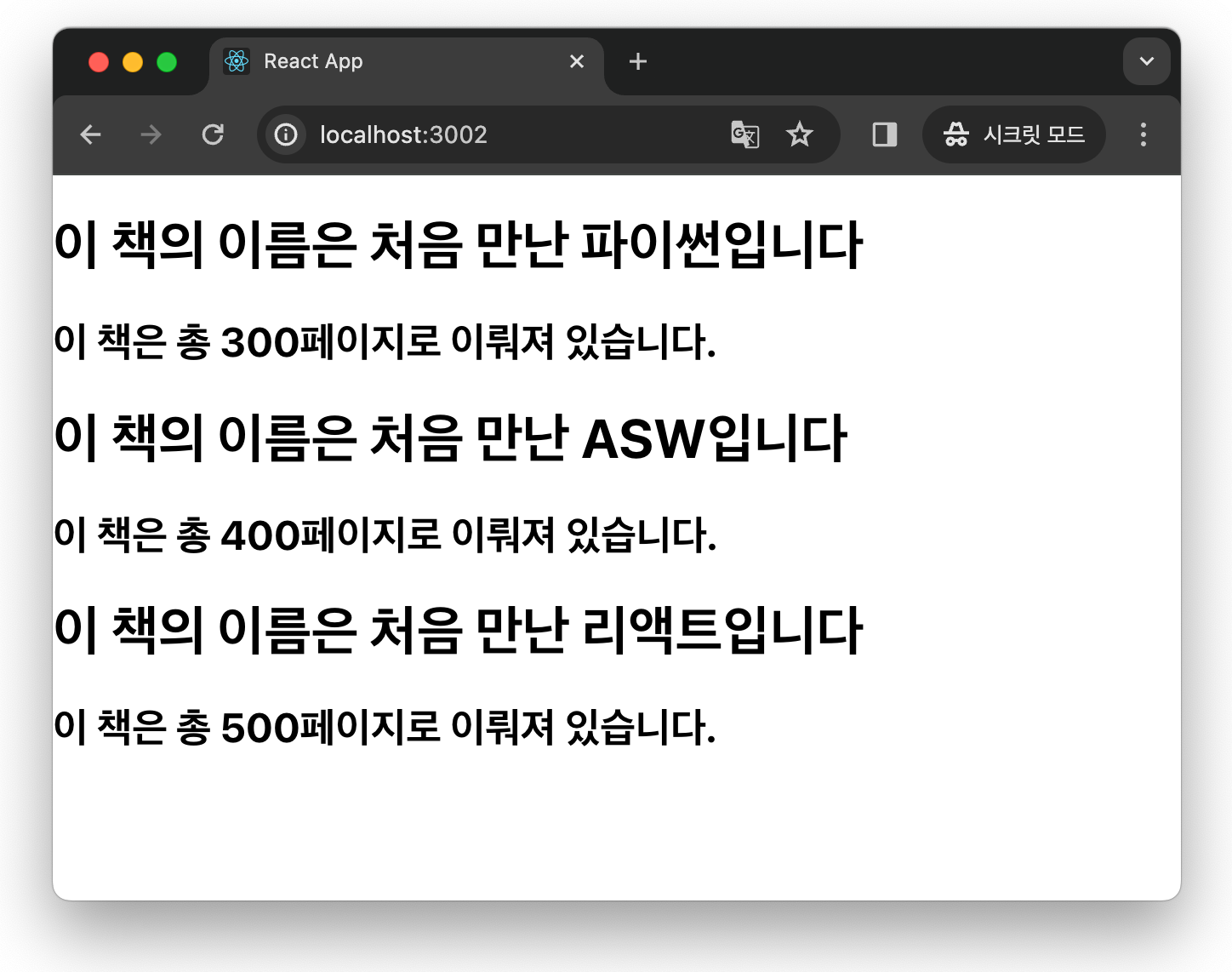
📊 결과

728x90
'정리 > React' 카테고리의 다른 글
| [처음 만난 리액트] section 5. Components and Props (0) | 2024.03.25 |
|---|---|
| [처음 만난 리액트] section 4. Rendering Elements (1) | 2024.03.24 |
| [처음 만난 리액트] section 2. 리액트 시작하기 (0) | 2024.03.23 |
| [처음 만난 리액트] section 1. 리액트 소개 (0) | 2024.03.23 |
| [Ajax] Ajax란? (0) | 2024.01.18 |
